1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
|
<script setup>
import {reactive} from 'vue'
import {MinWindow,SetH,KillSelf,Set,GetMsgs,GetLen,Del,Add,RedomSay} from '../../wailsjs/go/main/App'
import {SwitchButton,Minus,Edit,Delete,Check,Close,Refresh} from '@element-plus/icons-vue'
// todos 存一些数据被后面使用
const todos = reactive({
newTodo: "",
len: 0,
msgs: [],
edit: -1,
edTodo:"",
height: 600,
say:"",
})
// 初始化函数们(这么写对吗?一费奶五.jpg)
getMsgs()
getLen()
redomSay()
window.onload = initH
// 应该有我不知道的更好的写法
// initH 设置合适的高度 setTimeout100 是未来等待dom更新 不写或写短了可能会dom更新不及时 拿到旧的数据
function initH(){
setTimeout(reSetH,100)
// console.log(todos.height)
}
// redomSay 随机一句话 下面红色这句 加减话的话在App.go中加减if分支
function redomSay(){
RedomSay().then( result => {
todos.say = result
})
}
// add 添加一个todo
function add() {
Add(todos.newTodo).then(() => {
getLen()
getMsgs()
todos.newTodo = ""
})
// setTimeout 在reSetH之前等待dom更新
// 不知道有没有更好的办法
setTimeout(reSetH,100)
}
function del(i) {
Del(i).then(() =>{
getLen()
getMsgs()
})
setTimeout(reSetH,100)
}
function set(i,todo){
Set(i,todo).then(() =>{
getLen()
getMsgs()
todos.edit = -1
})
}
function getMsgs(){
GetMsgs().then(result =>{
todos.msgs = result
}
)
}
function getLen(){
GetLen().then( result => {
todos.len = result
})
}
function reSetH(){
// setTimeout(1000)
todos.height = document.documentElement.getElementsByTagName("main")[0].offsetHeight+200
// alert(todos.height)
SetH(todos.height).then(() =>{})
}
</script>
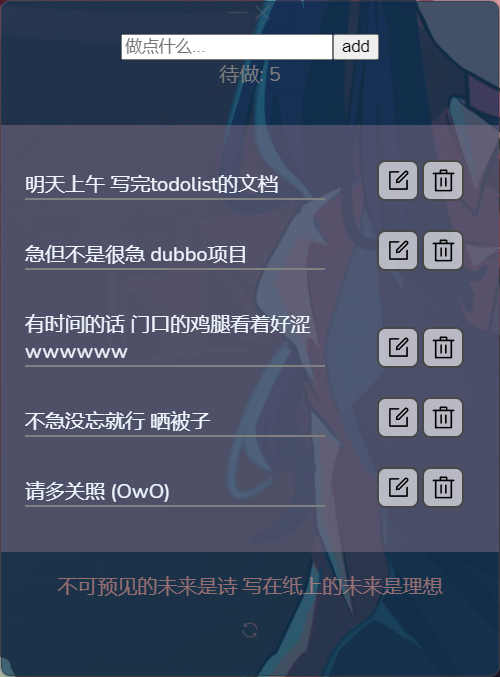
<template>
<!-- <main> -->
<!-- <a @click="KillSelf()"><Close/></a> -->
<el-header id="todoHeader" style="height: 100px;">
<el-icon class="header-icon" @click="MinWindow()" :size="20"><Minus/></el-icon>
<el-icon class="header-icon" @click="KillSelf()" :size="20"><Close/></el-icon>
<!-- <a @click="MinWindow()" class="Document"><Minus/></a> -->
<!-- <button @click="reSetH()">setH</button> -->
<!-- <button @click="setH()">test</button> -->
<!-- <p>"h:"{{ todos.height }}</p> -->
<!-- <h2 >todos</h2> -->
<div>
<input v-model="todos.newTodo" @keyup.enter = "add()" placeholder = "做点什么..."/>
<button @click="add()" :size="10">add</button>
</div>
<div>
待做: {{ todos.len }}
</div>
</el-header>
<el-main style="background-color:rgba(128,110,133,0.5);text-align:center;width: 400px;">
<div id="lists">
<!-- <ul> -->
<el-row :gutter="30" class = "todo-li" type="flex" justify="end" v-for="(i,item) of todos.msgs" v-bind:key="item">
<!--<nobr>-->
<el-col :span="19">
<p v-if="todos.edit != item">
<span @dblclick="todos.edit = item;todos.edTodo=todos.msgs[item]" style="color: aliceblue;">{{ i }}</span>
</p>
<p v-else>
<el-input label-width="10px" type="text" @keyup.enter = "set(item,todos.edTodo)" v-model="todos.edTodo"/>
</p>
</el-col>
<el-col :span="5">
<p v-if="todos.edit != item">
<el-icon class="edit-button" @click = "todos.edit = item;todos.edTodo=todos.msgs[item] " :size="20"><Edit/></el-icon>
<el-icon id="finished-button" @click = "del(item)" :size="20"><Delete/></el-icon>
<!-- <el-icon id="delete-button" @click = "del(item)" :size="20"><Delete/></el-icon> -->
</p>
<p v-else>
<el-icon slot="reference" class="edit-button" @click = "set(item,todos.edTodo)" :size="20"><Check/></el-icon>
<el-icon id="edit-quxiao-button" @click="todos.edit = -1" :size="20"><Close/></el-icon>
</p>
</el-col>
<!--</nobr>-->
</el-row>
<!-- </ul> -->
</div>
</el-main>
<el-footer id="footer">
<!-- <img id="logo" alt="Wails logo" src="../assets/images/logo-universal.png"/> -->
<!-- <p>如我所愿,一切皆好</p> -->
<p id="say">{{ todos.say }}</p>
<el-icon id="Refresh" @click="redomSay()"><Refresh/></el-icon>
</el-footer>
<!-- </main> -->
</template>
<style scoped>
/*
body{
background-image:url('gradient2.png');
}
*/
#footer{
color: #CB8986;
}
#footer:hover #Refresh{
opacity: 0.8;
}
#footer:hover #say{
opacity: 1;
}
#Refresh{
opacity: 0.3;
}
#say{
opacity: 0.7;
}
#todo{
color: #ccc;
}
.el-row {
margin-bottom: 0px;
}
.el-col {
border-radius: 10px;
}
#todoHeader:hover .header-icon{
opacity: 1;
}
.header-icon{
opacity:0.3;
}
.header-icon:hover{
color: rgb(214, 44, 44);
vertical-align: right;
}
#lists{
/* background-color:rgba(255,255,255,0.6); */
/* border: 2px solid rgba(0,0,0,0.6); */
border-radius: 5px;
/* margin: auto; */
text-align: left;
max-height: 500px;
min-height: 300px;
overflow-y: hidden;
overflow-y: scroll;
/* opacity: 0.3; */
/* width: 10; */
}
#lists::-webkit-scrollbar {
height: 0;
width: 0;
}
#edit-input{
/* width: 10; */
border: transparent;
}
span {
position: relative;
/* left: 20px; */
word-wrap: break-word;
display: inline-block;
color:black;
border-bottom:2px solid grey;
width: 240px;
}
#edit-quxiao-button{
position: absolute;
bottom: 15px;
right: 24px;
background-color: rgba(255, 255, 255, 0.603);
border: none;
/* color: white; */
color: black;
border: 2px solid #484848;
padding: 5px 5px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 3px;
border-radius: 20%;
}
#edit-quxiao-button:hover {
box-shadow: 0px 0px 0px 2.5px rgba(255,255,255,0.2);
}
.edit-button{
position: absolute;
bottom: 15px;
right: 60px;
background-color: rgba(255, 255, 255, 0.603);
border: none;
/* color: white; */
color: black;
border: 2px solid #484848;
padding: 5px 5px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 3px;
border-radius: 20%;
/* text-align:; */
}
.edit-button:hover {
box-shadow: 0px 0px 0px 2.5px rgba(255,255,255,0.2);
}
/*
#add-button{
background-color: rgba(255, 255, 255);
border: none;
color: black;
padding: 5px 5px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 3px;
border-radius: 20%;
}
#add-button:hover {
box-shadow: 0px 0px 0px 2.5px rgba(255,255,255,0.2);
}
*/
#delete-button{
position: absolute;
bottom: 11.5px;
right: 8px;
/* background-color: #fff; */
border: none;
color: rgb(128,128,128);
/* color: black; */
/* border: px solid #484848; */
padding: 5px 5px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 3px;
border-radius: 20%;
}
#delete-button:hover {
/* box-shadow: 0px 0px 0px 2.5px rgba(255,255,255,0.2); */
color: rgb(252, 99, 99);
}
#finished-button{
position: absolute;
bottom: 15px;
right: 24px;
background-color: rgba(255, 255, 255, 0.603);
border: none;
/* color: white; */
color: black;
border: 2px solid #484848;
padding: 5px 5px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 3px;
border-radius: 20%;
}
#finished-button:hover {
box-shadow: 0px 0px 0px 2.5px rgba(255,255,255,0.2);
}
#todoHeader {
user-select:none;
--wails-draggable:drag;
display: block;
width: 100%;
height: 5 px;
color: grey;
}
</style>
|